Dobry wieczór.
Czy znasz już narzędzie do audytów w przeglądarce Google Chrome? Jeśli nie, to zapraszam do czytania 🙂

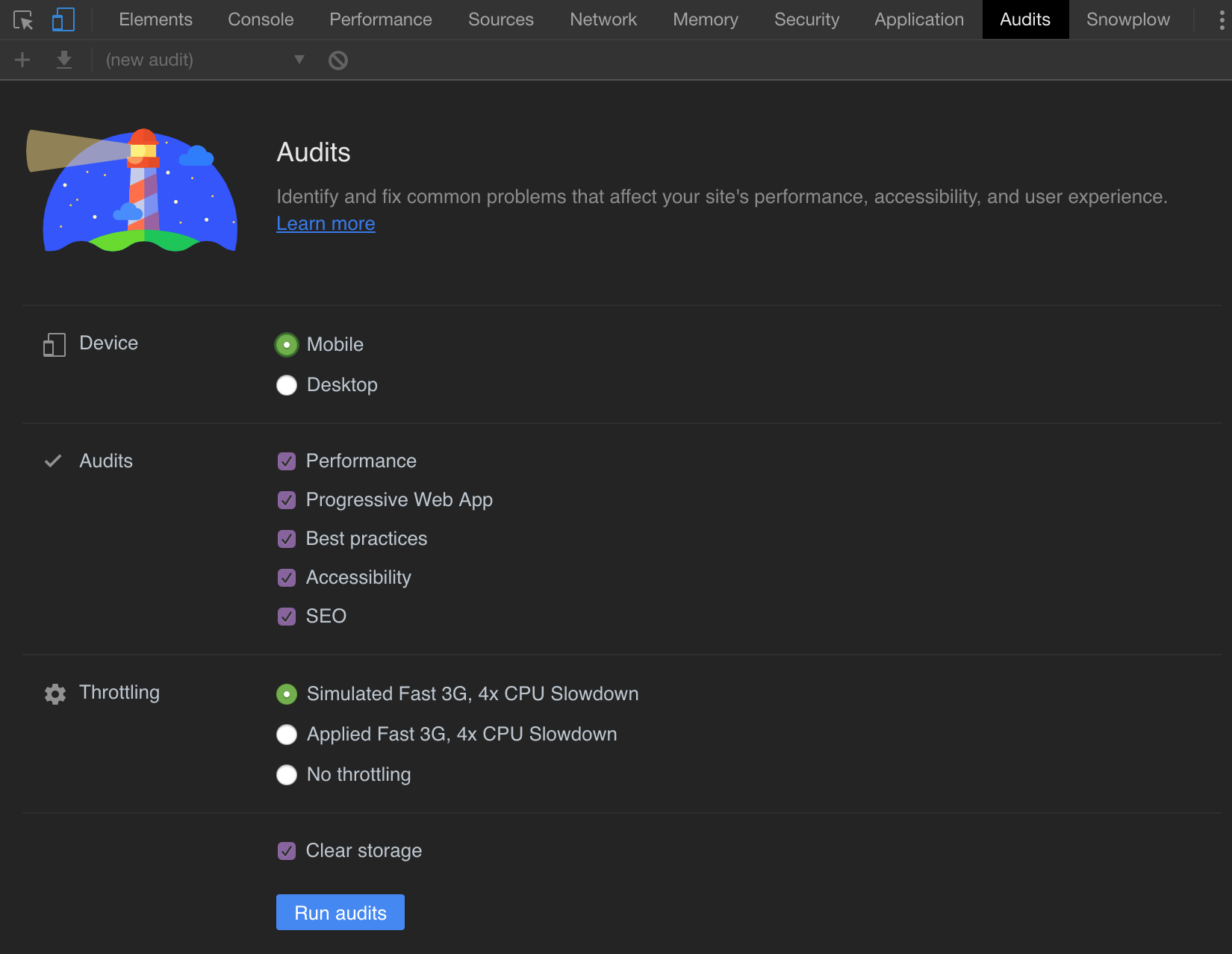
Narzędzie to pozwala w bardzo prosty sposób sprawdzić wiele aspektów danej witryny. Od wydajności aż po SEO. Dzisiaj na tapecie interfejs który jest bardzo przyjazny.
W pierwszej części wybierz typ urządzenia, desktop lub mobile. Tutaj tłumaczyć nie trzeba 🙂
W kolejnej sekcje wybieramy które audyty mają zostać uruchomione. Im więcej tutaj zaznaczysz, tym dłużej będzie trwało generowanie raportu. Dostępne typy:
- Performance – różne testy wydajność, według mnie najbardziej przydatny audyt 😉
- Progressive Web App – sprawdza stopień implementacji PWA na obecnej witrynie
- Best practices – zbiór wielu różnych testów które warto sprawdzić i zaimplementować
- Accessibility – dostępność, polecam testować, wiele witryn w internecie wypada blado w tej kwestii
- SEO – tutaj chyba nie trzeba tłumaczyć 🙂
Ostatnia sekcja to “dławienie“. Dzięki niej możesz obniżyć wydajność na czas audytu . Pierwszy tryb to symulacja. Obniżenie jest tylko symulowane. Dzięki czemu wyniki uzyskasz dużo szybciej ale mogą być mniej dokładne. W drugim trybie jest pełne “dławienie” – CPU oraz GPU zwalniają, co ma duży wpływ na czas generowania raportu. Różnica jest bardzo duża, dlatego polecam tryb symulacji.
Na samym końcu jest jeszcze checkbox – Clear storage. Dzięki temu sprawdzisz witrynę pod kątem nowego użytkownika oraz powracającego.
I to tyle na dzisiaj. Planuję niedługo wydać kontynuację. Do zobaczenia wkrótce 🙂

