Hello there! It’s been awhile since last post. Sorry 🙁
Let’s talk about JavaScript linting. If you don’t know what is it – go to wikipedia.
Quick Introduction
Currently we have four linting tools available:
- JSLint
- JSHint
- JSCS
- ESLint
In this article I’ll be using ESLint (if you want to read more about them here is a excellent post). I’m going to use my recent project from Karma tutorial (part1 and part2).
Installation
Ok, open your terminal and install ESLint as dev dependency with command:
npm install eslint --save-dev
Wait a second and your package.json should be updated :). Let’s init ESLint with:
./node_modules/.bin/eslint --init
Configuration
Configuration is all about code style. You can configure your own style but I don’t want to cover this in this article. I’m going to use the most popular one – AirBnb (es6 and es5 rules). To do this choose Use a popular style guide and AirBnb. Next select type of your configuration file (JavaScript, YAML or JSON) – I prefer JSON. ESLint will now add additional dev dependencies to your package.json and create config file eslintrc.json. By default AirBnb uses ES6 config. That’s fine but what if I want to use ES5? It’s easy to fix, open your ESLint config file it should look like this:
{
"extends": "airbnb",
"plugins": [
"react"
]
}
We need to change second line, amend “airbnb” to “airbnb/legacy” (more about airbnb configs). And that’s all 🙂 ESLint is ready to use. Try on example module:
./node_modules/.bin/eslint src/example.js
PhpStorm / WebStorm configuration
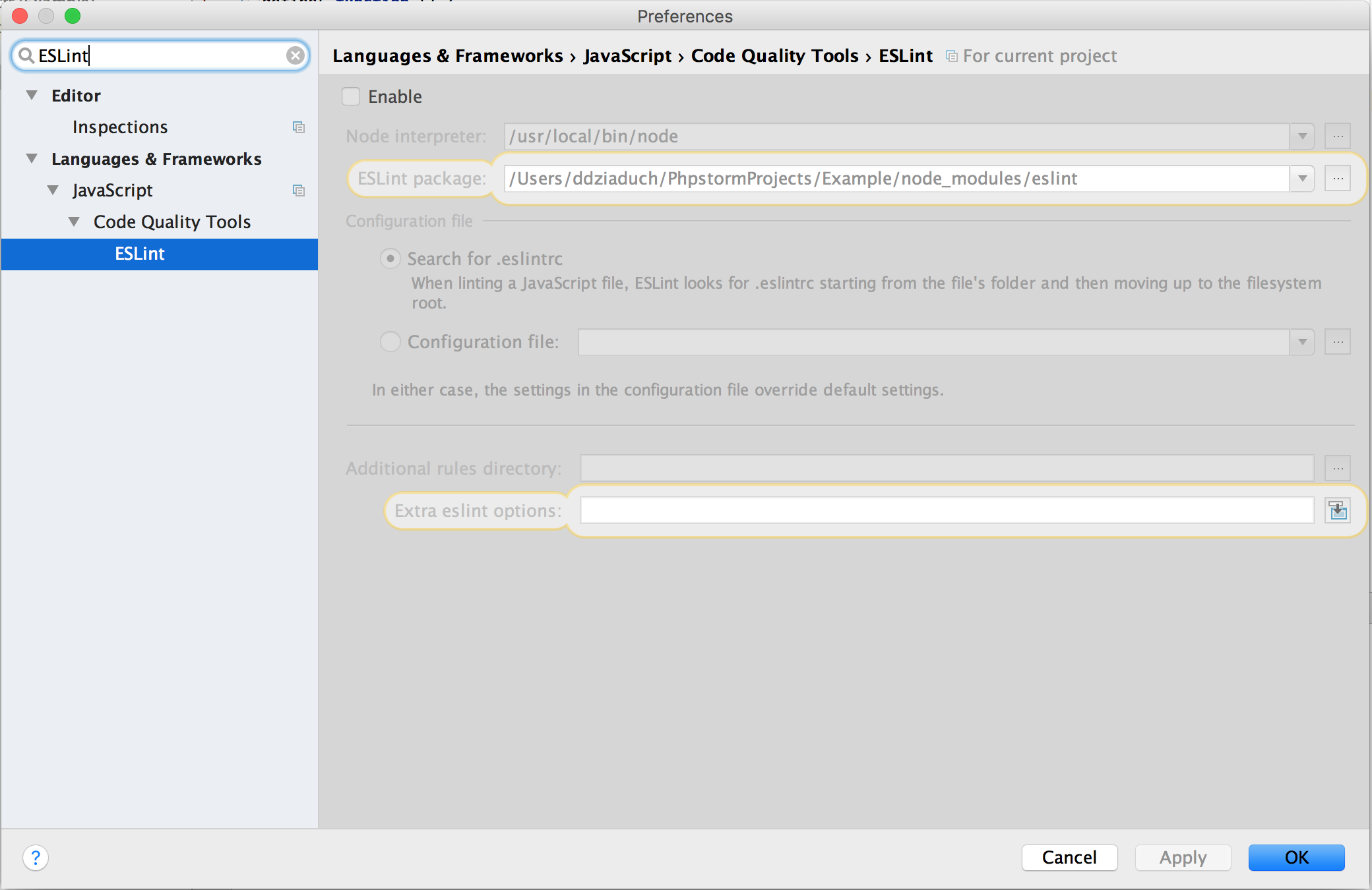
Our favourite IDE has support for ESLint (and other linters). Configuration is pretty basic. Open your preferences and type ESLint in the search. Go to Language & Frameworks > JavaScript > Code Quality Tools > ESLint.
- check Enable,
- Node interpreter should be pre populated, if not choose yours,
- ESLint package should be also pre populated, if not choose it,
- IDE should automatically find your Configuration file, but you can specify path to it,
- all other options you can left empty.
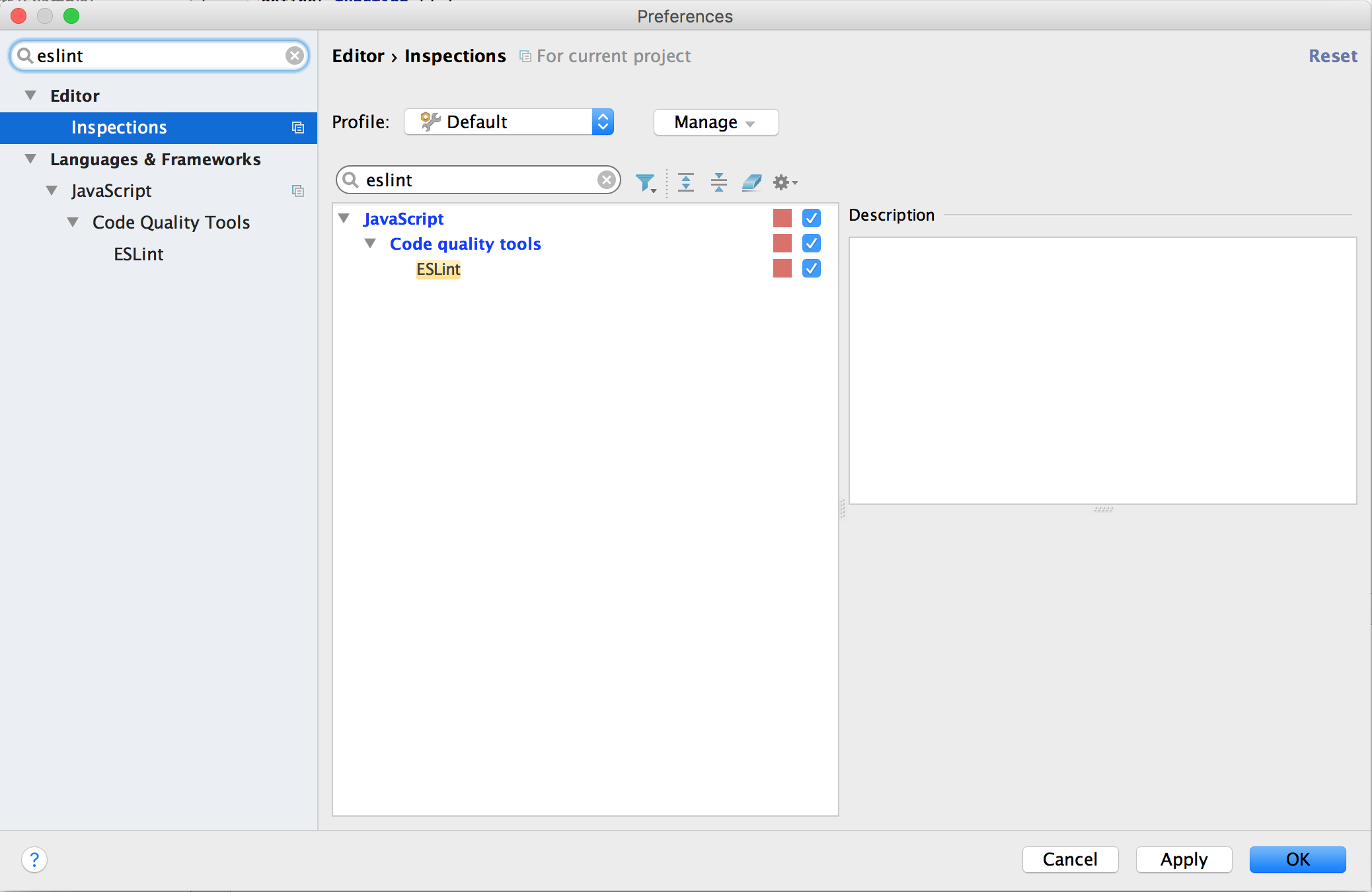
Now head to Editor > Inspections > JavaScript > Code quality tools > ESLint and tick it.
That’s all. You should see all the code style error in the IDE :).
Git pre commit hook
As you set up your ESLint and configured it we are ready to step forward. What I’d like to do now is to add a hook which will be fired up before making a commit (more about hooks).
So we need to create a new file .git/hooks/pre-commit. Here’s my solution based on many found in the web:
#!/bin/bash git diff --cached --name-only --diff-filter=ACM | grep ".js$"| xargs ./node_modules/.bin/eslint
Important, make this file executable! Now, try adding some JavaScript with invalid code style and making a commit. You should see error messages 🙂
Thanks for reading. Cheers.



I know this web site offers quality depending posts and other data, is
there any other site which gives such things in quality?
Hi Elizabeth!
There is a lot of similar blogs where you can find a lot of knowledge. I can recommend https://dev.to/ to you 🙂
Kind regards