Hello!
Recently I wrote a post about configuring the Karma with RequireJS and PhantomJS (http://damian.dziaduch.pl/2015/09/12/karma-among-with-jasmine-requirejs-and-phantomjs/).
Today I’d like to move on and use the Karma inside the IDE instead of terminal. Before we start make sure you have installed & enabled Karma plugin and JavaScript debugger plugin in PhpStorm. I’m going to work on my previous example.
Configuration
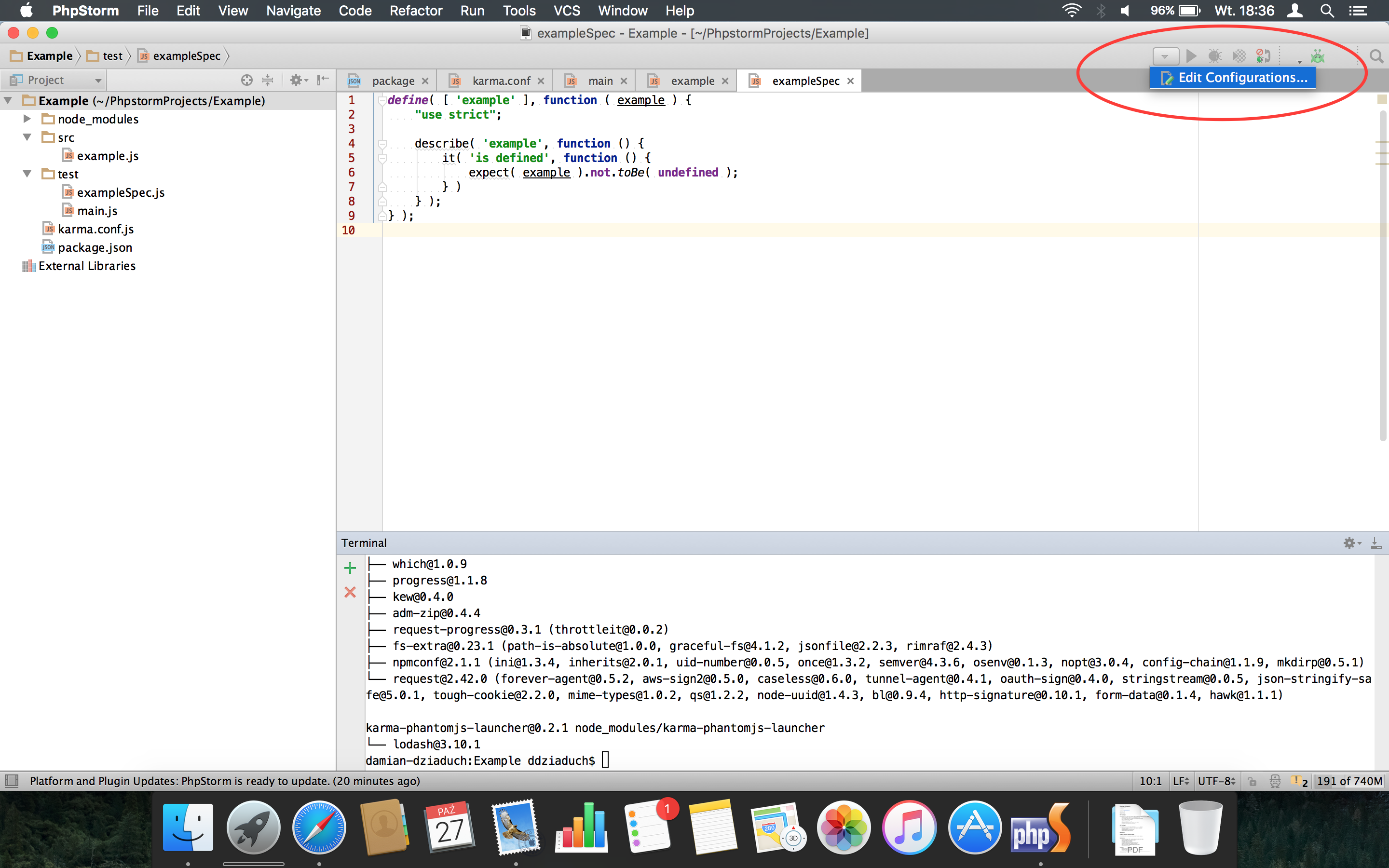
First thing first, let’s configure the Karma plugin. Click on the drop down in the navigation bar:
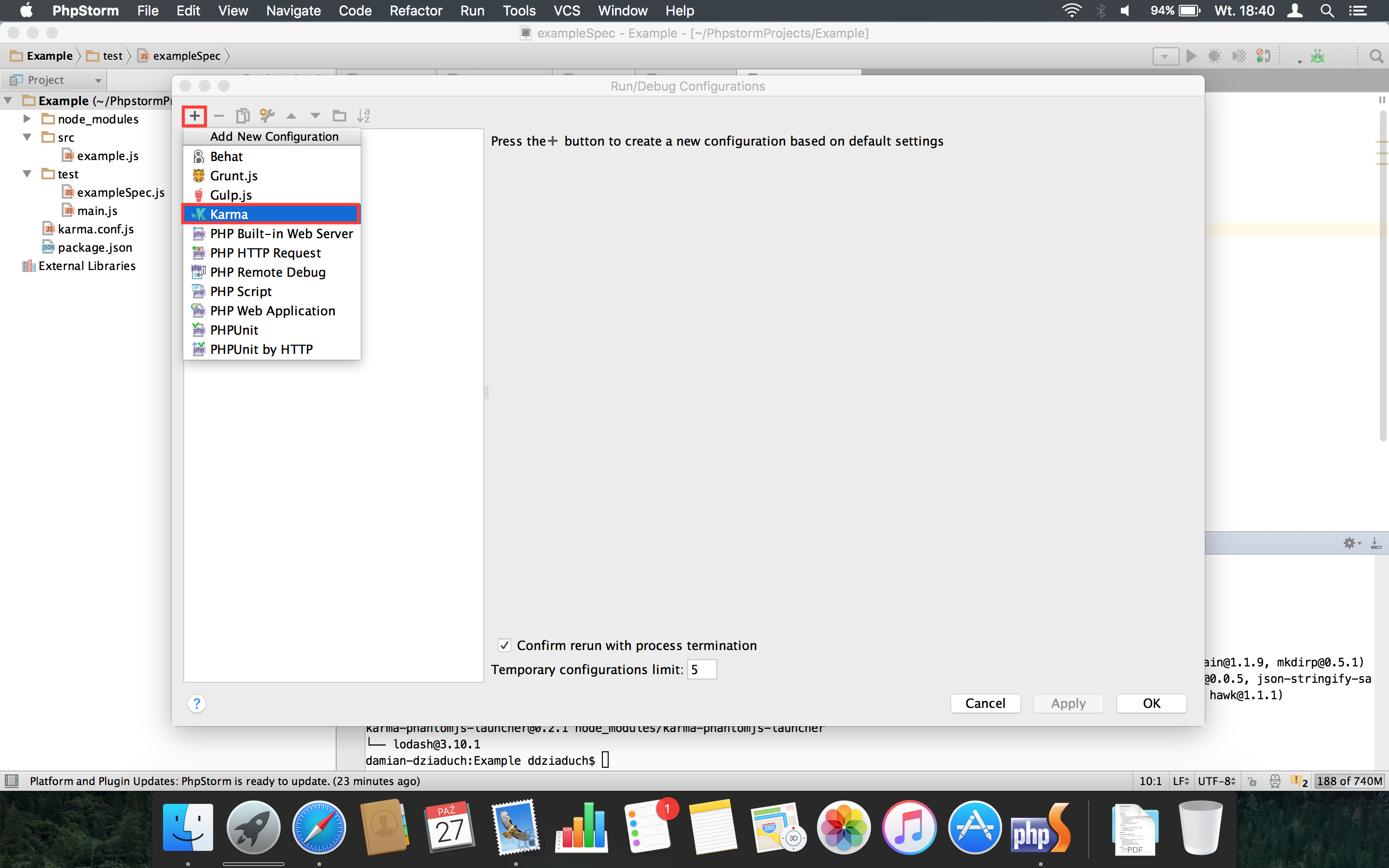
In the run configurations windows add new Karma configuration:
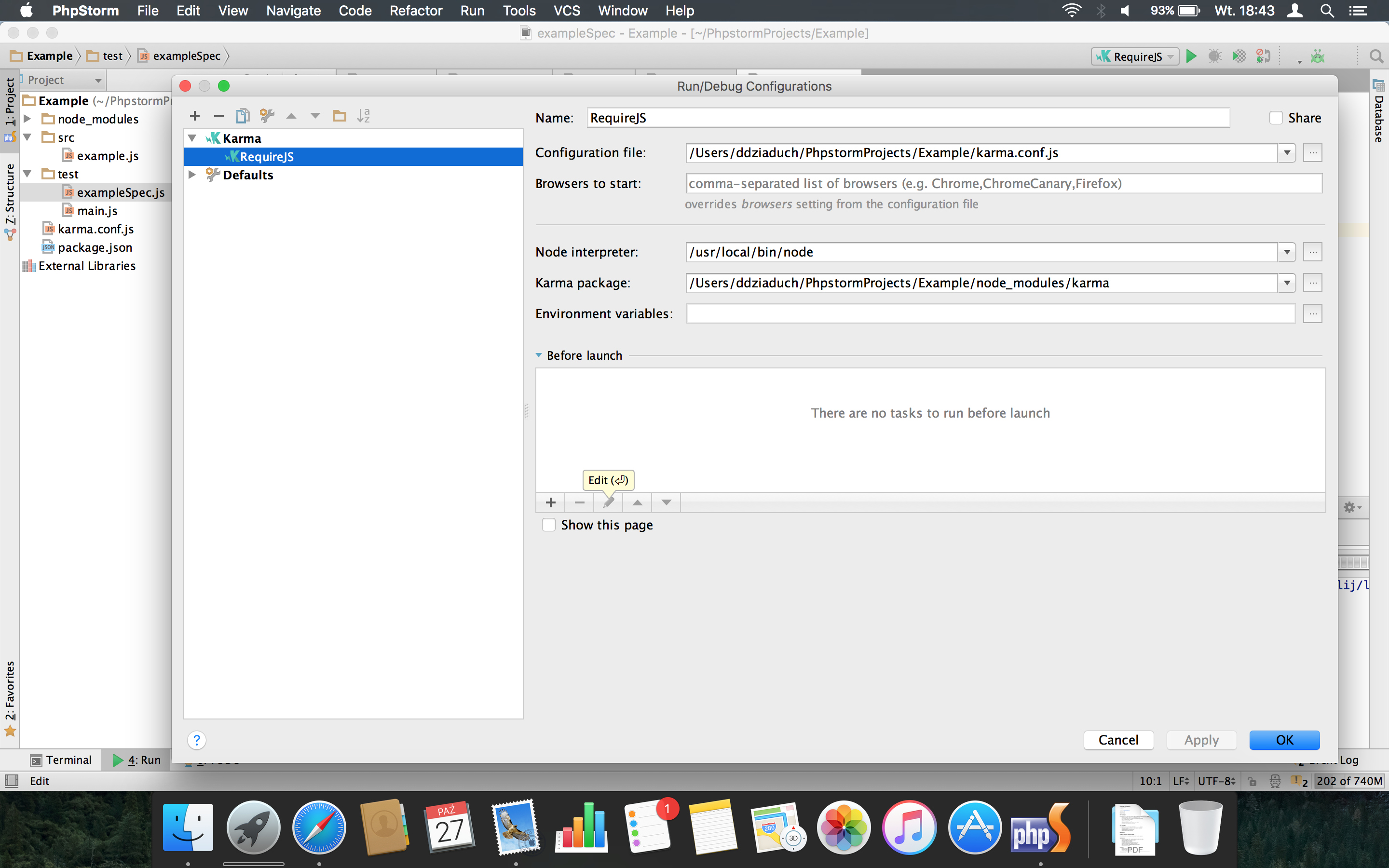
Configuration is simple, fill the name (I chose RequireJS), specify path to Karma config file (in current example it’s karma.conf.js). Everything else should be pre populated by IDE. Click OK.
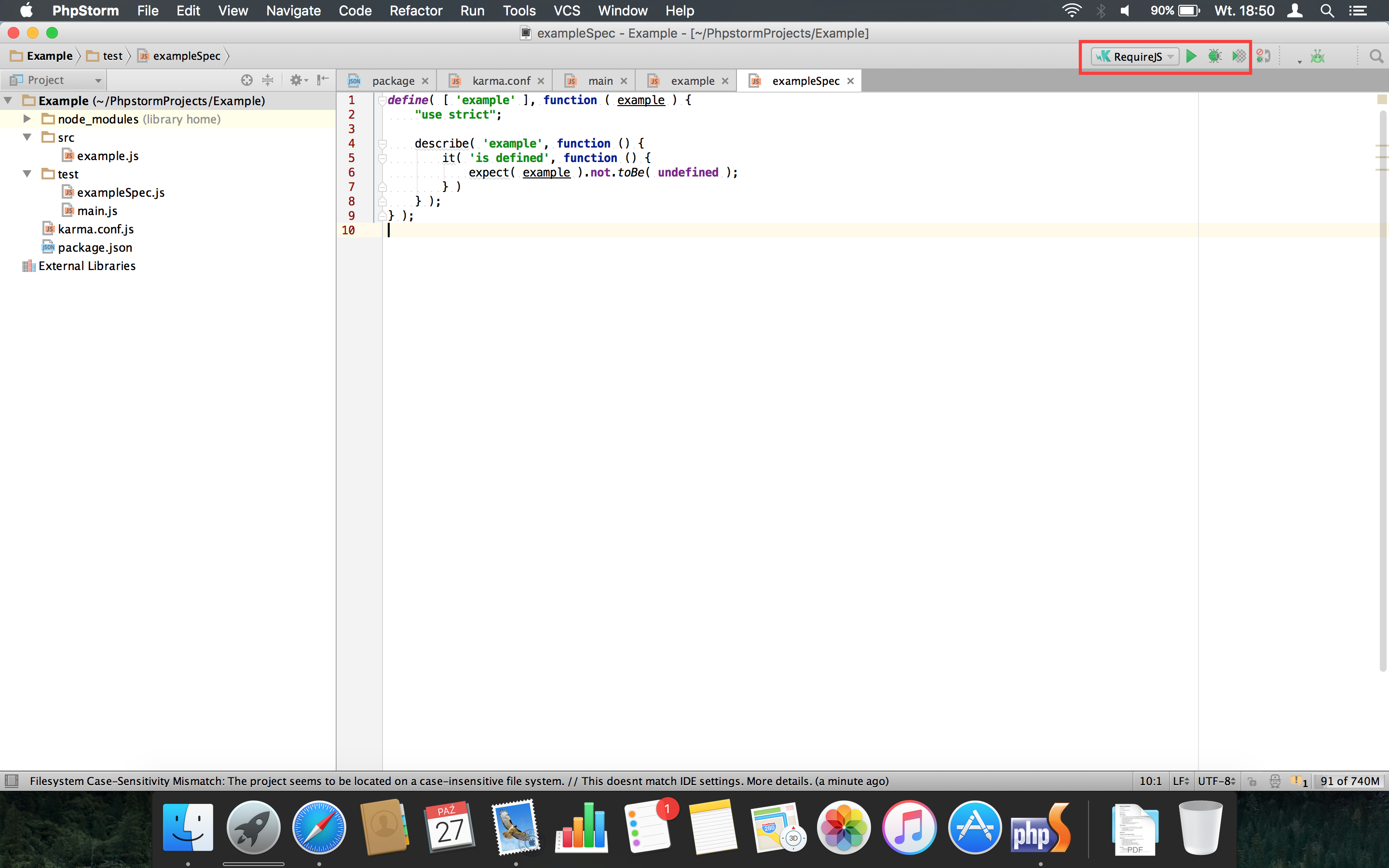
Now you should notice that your new configuration appeared in the dropdown at the navigation bar:
Running tests
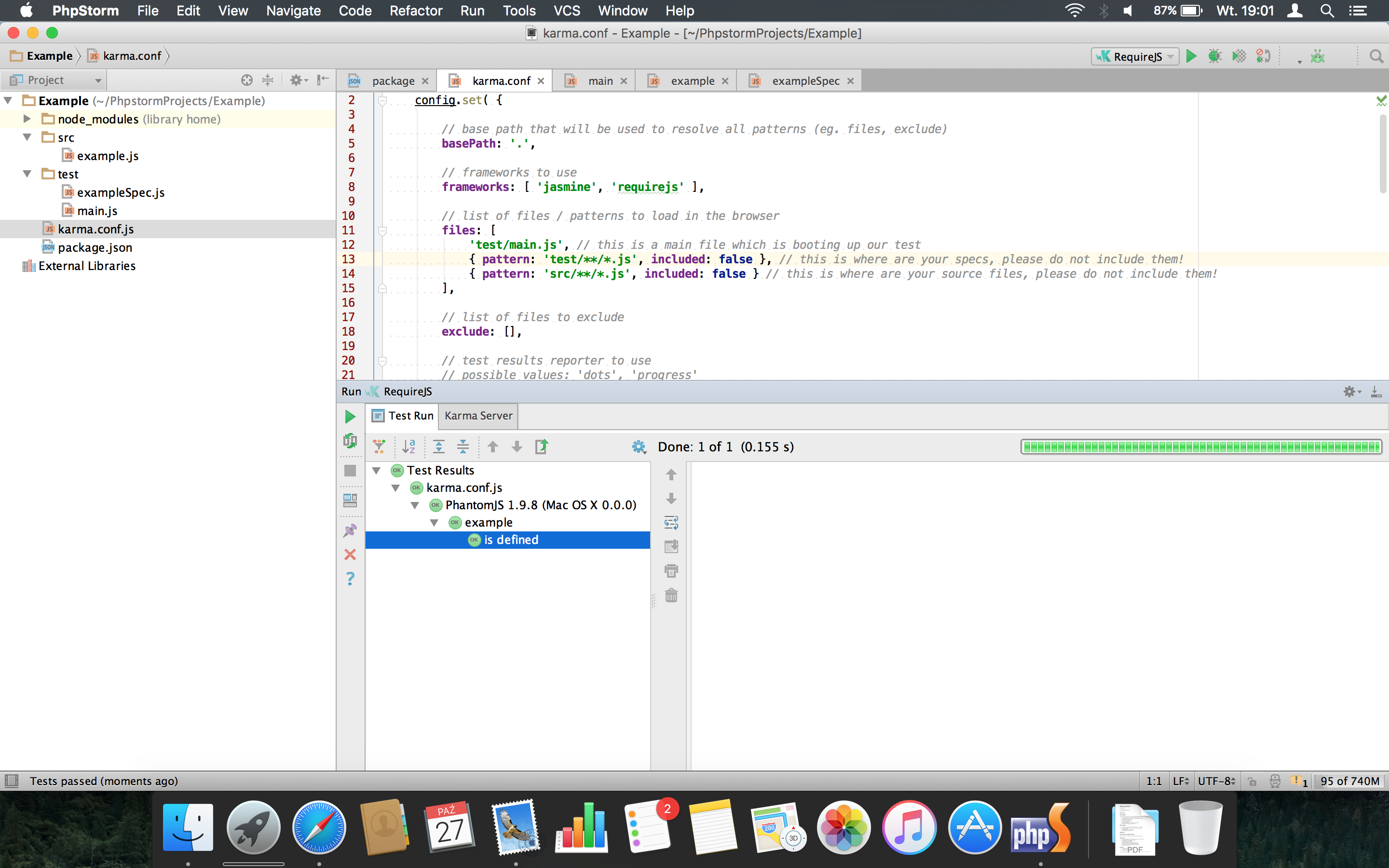
Click green Play button. Tests will now quickly run. Plugin provides much more readable output rather than terminal:
How to rerun tests? Simplest way is to press keys ctrl + cmd + r. Another way is by run menu (press ctrl + alt + r) and choosing your run configuration.
Debugging
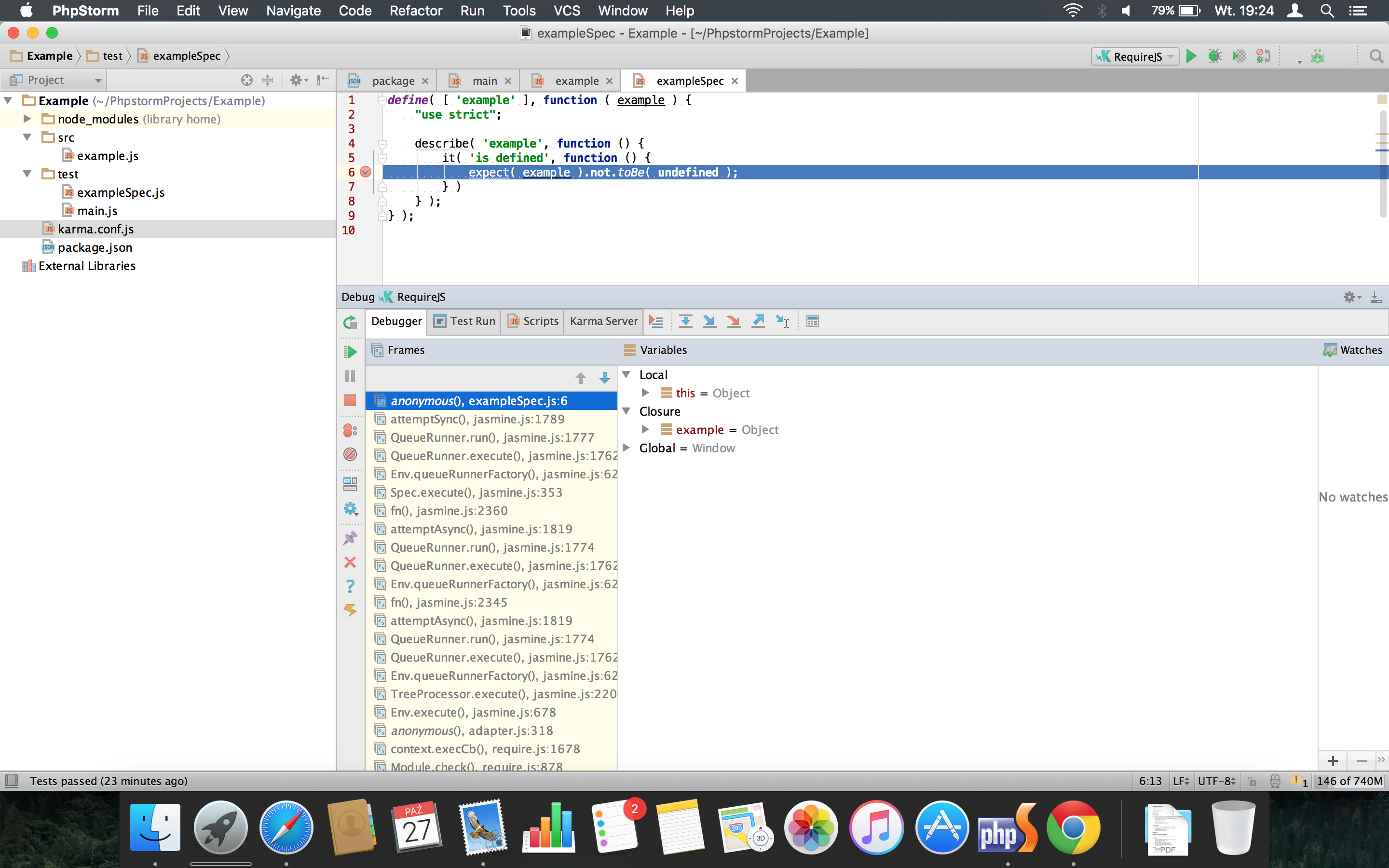
Let’s move on. You need to install Google Chrome browser with JetBrains plugin (https://chrome.google.com/webstore/detail/jetbrains-ide-support/hmhgeddbohgjknpmjagkdomcpobmllji?hl=en). After that add break point in your spec or source file. Start debugging by clicking Spider button next to Run (play) button. Chrome will open and debug toolbar will show up:
Now you easily debug your code and specs. Enjoy!
PS. Next time I’m going to show you how run Karma with Code Coverage. Stay tuned 🙂





One thought on “Running and debugging Karma in PhpStorm / WebStorm”